How to build an MCP server that can interact with Monad Testnet
In this guide, you will learn how to build a Model Context Protocol (MCP) server that allows an MCP Client (Claude Desktop) to query Monad Testnet to check the MON balance of an account.
What is MCP?
The Model Context Protocol (MCP) is a standard that allows AI models to interact with external tools and services.
Prerequisites
- Node.js (v16 or later)
npmoryarn- Claude Desktop
Getting started
- Clone the
monad-mcp-tutorialrepository. This repository has some code that can help you get started quickly.
git clone https://github.com/monad-developers/monad-mcp-tutorial.git- Install dependencies:
npm installBuilding the MCP server
Monad Testnet-related configuration is already added to index.ts in the src folder.
Define the server instance
index.ts
1234567
Define the MON balance tool
Below is the scaffold of the get-mon-balance tool:
index.ts
1234567891011121314
Let's add the MON balance check implementation to the tool:
index.ts
1234567891011121314151617181920212223242526272829303132333435363738394041
Initialize the transport and server from the main function
index.ts
1234567
Build the project
npm run buildThe server is now ready to use!
Add the MCP server to Claude Desktop
- Open "Claude Desktop"

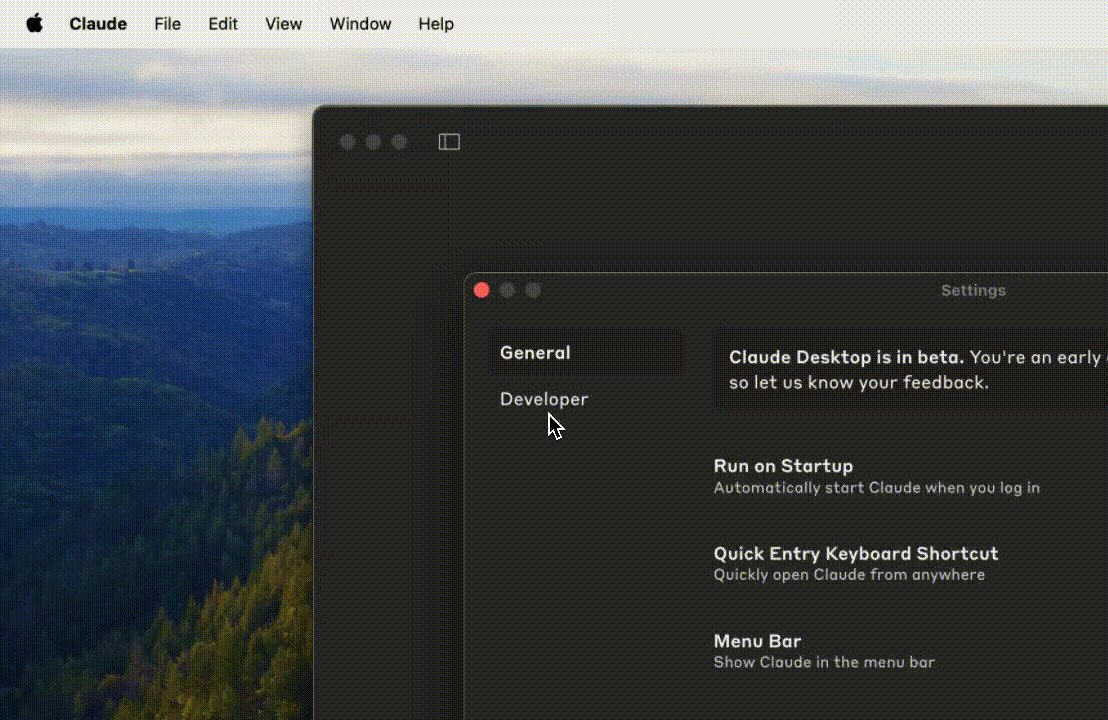
- Open Settings
Claude > Settings > Developer

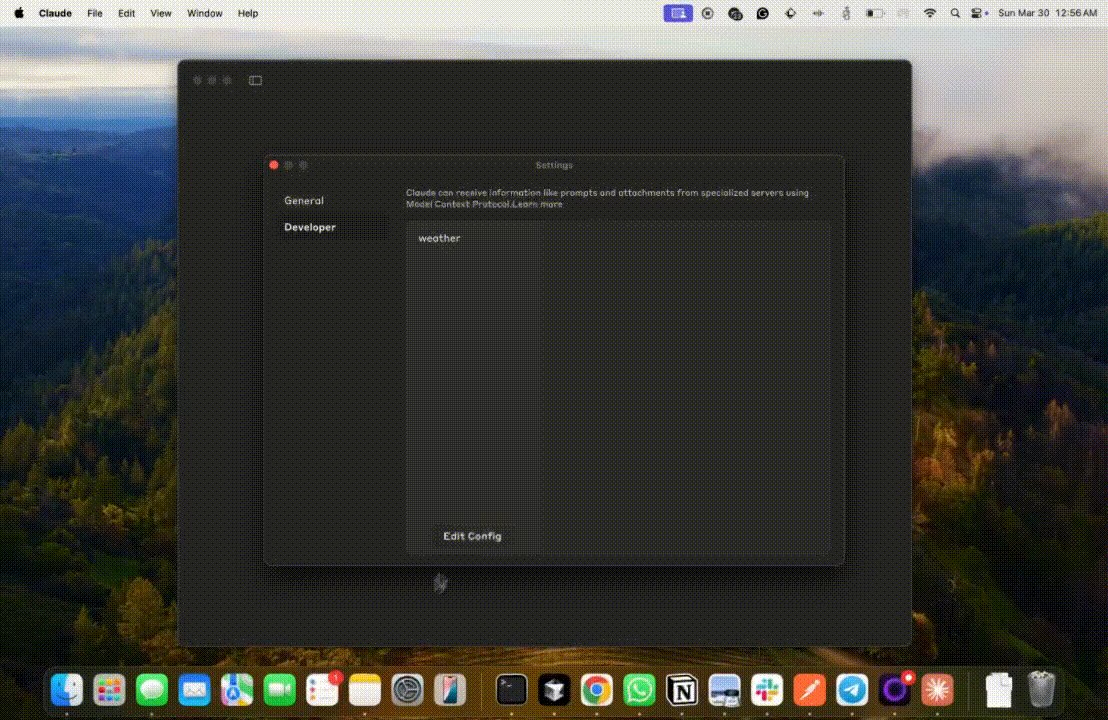
- Open
claude_desktop_config.json

- Add details about the MCP server and save the file.
claude_desktop_config.json
1234567891011
- Restart "Claude Desktop"
Use the MCP server
You should now be able to see the tools in Claude!

Here's the final result
