How to use the React Native Privy embedded wallet template
This guide walks you through using the wallet template which uses Expo, React Native, and Privy embedded wallet to build a mobile app on Monad.
Start developing by editing the files inside the app directory. This project uses file-based routing.
This template also has a demo branch that you can switch to in order to view the demo project.
You can switch using the following command:
git checkout demoPrerequisites
- Node.js
- NPM
- Expo CLI (Install using the following command:
npm i -g expo-cli) - a Privy account
For Android
- Android Studio (API version 35 and above)
- Guide to setup Android Studio for Expo is available here
Setting up the Privy account
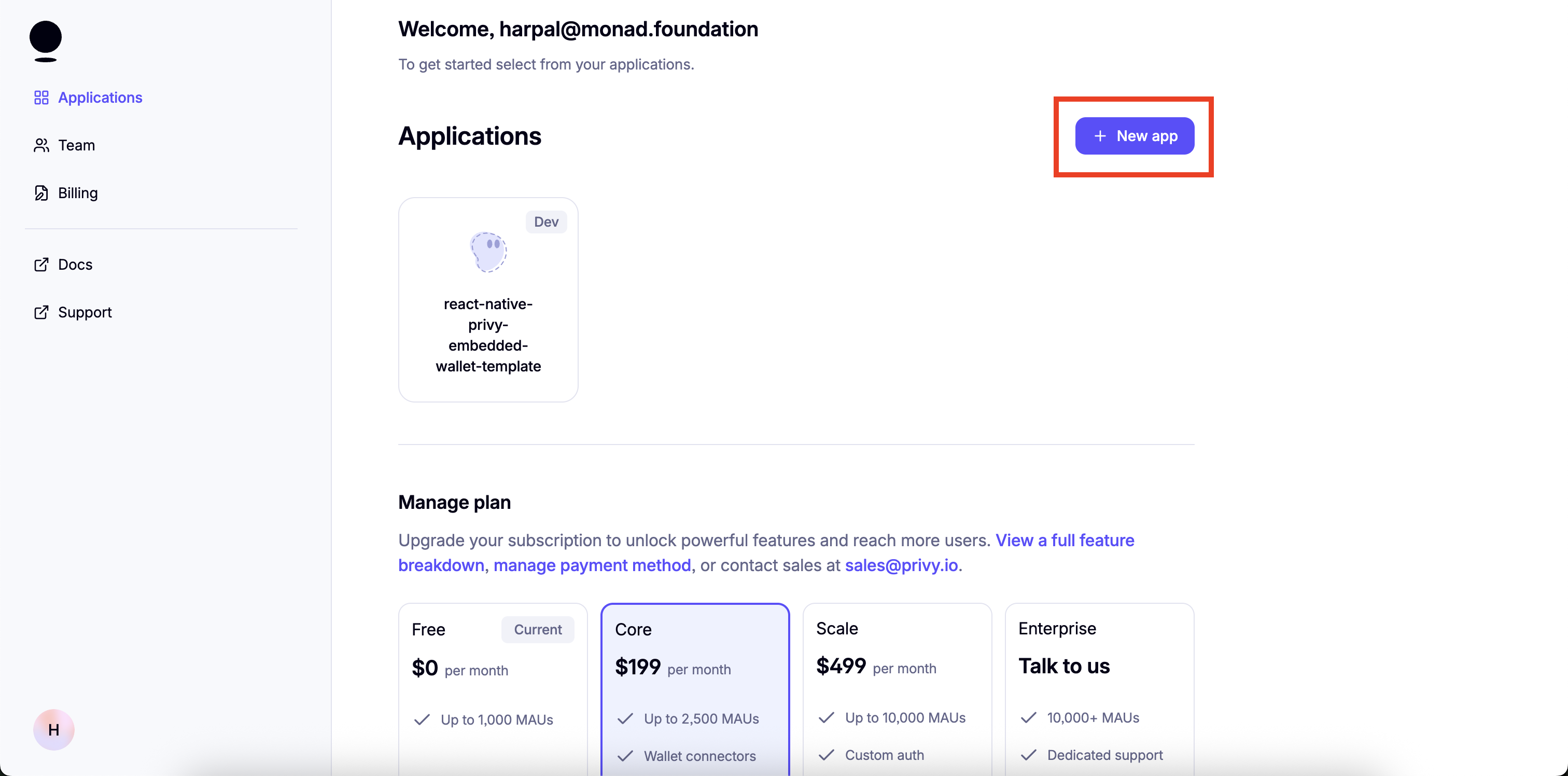
- Create app:


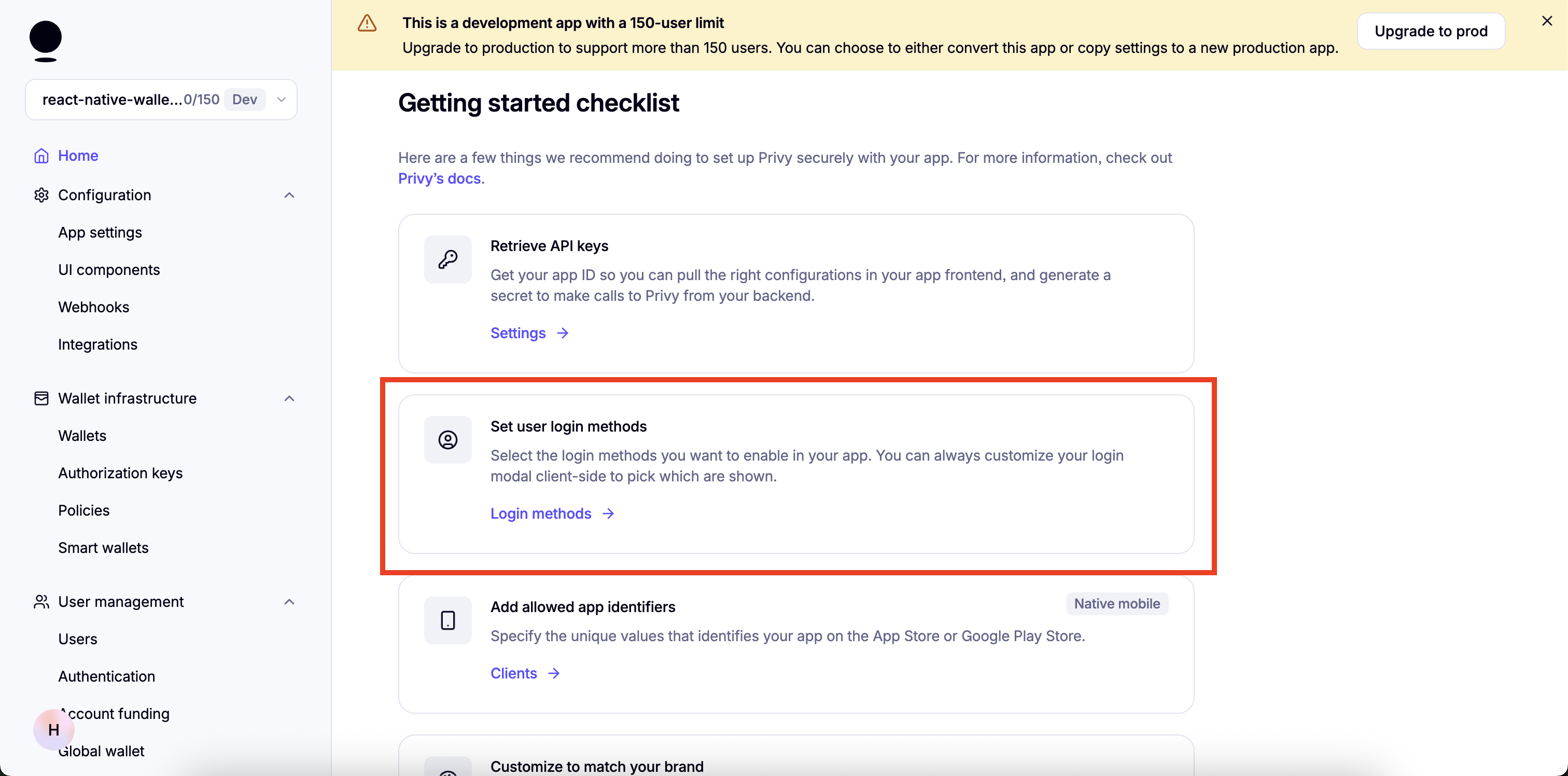
- Set up login methods:

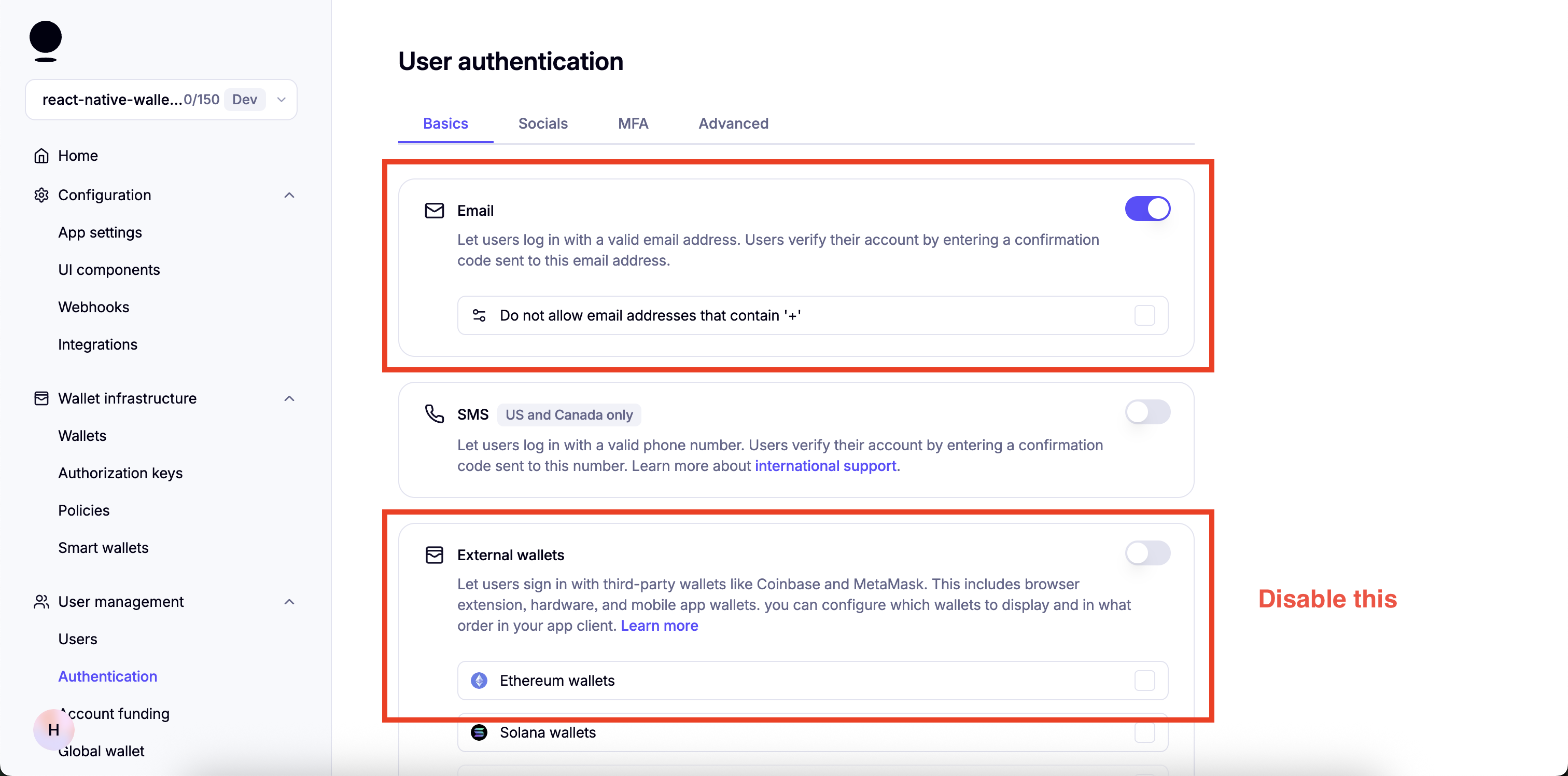
- Enable email:

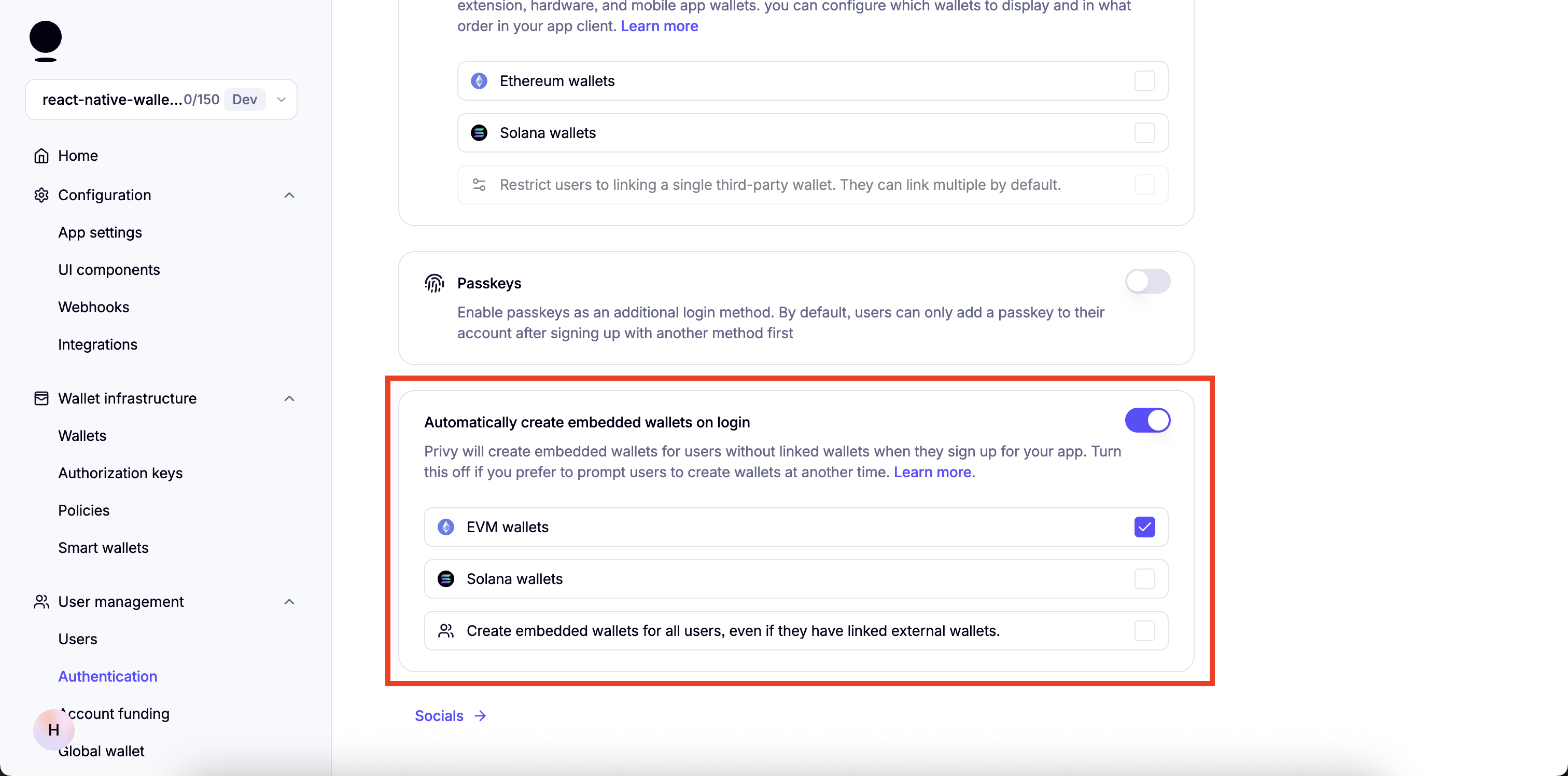
- Enable "Automatically create embedded wallets on login" and select "EVM Wallets":

-
Disable everything in Socials.
-
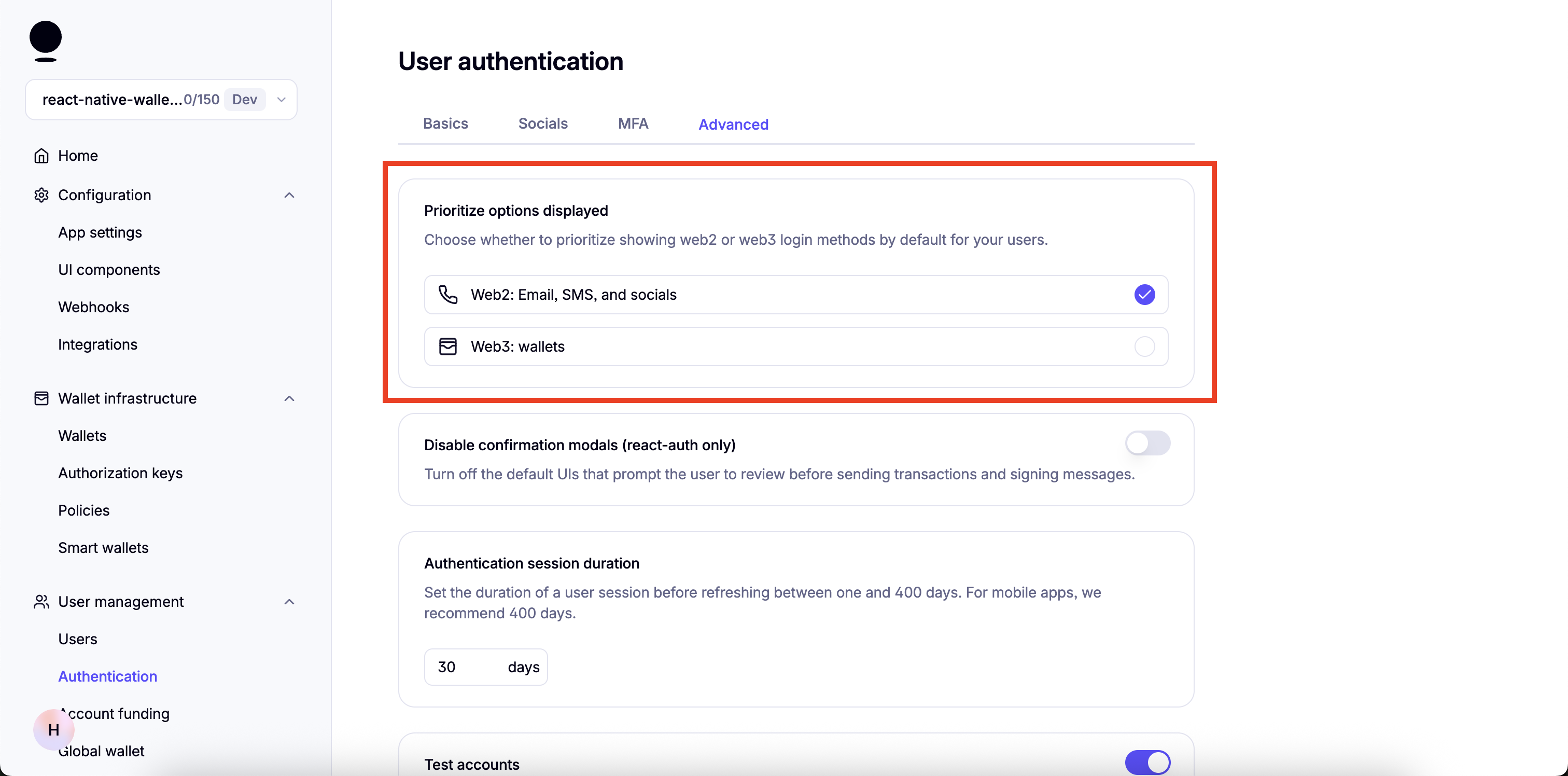
Go to "Advanced" and Make sure only "Web2: Email, SMS, and socials" under "Prioritize options displayed" is enabled:

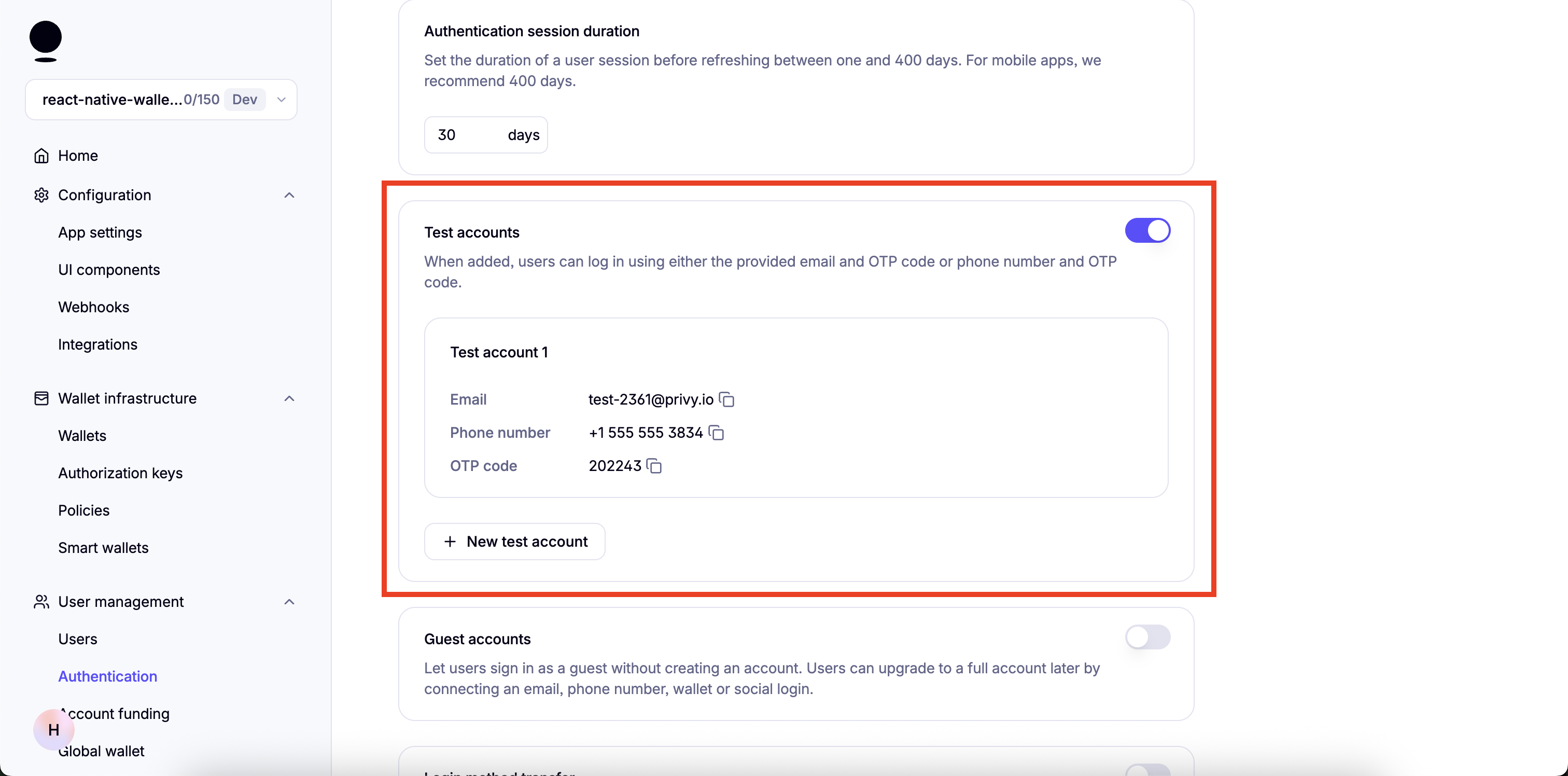
- Tip: You can enable "Test Accounts" for testing purposes:

- A few more steps are required but we will continue once the dependencies for the project are installed.
Get started
This template also has a demo branch that you can switch to in order to view the demo project.
You can switch using the following command:
git checkout demoInstall dependencies
npm installSet up the environment variables
- Create a copy of
.env.example
cp .env.example .env- Add the following environment variables to it
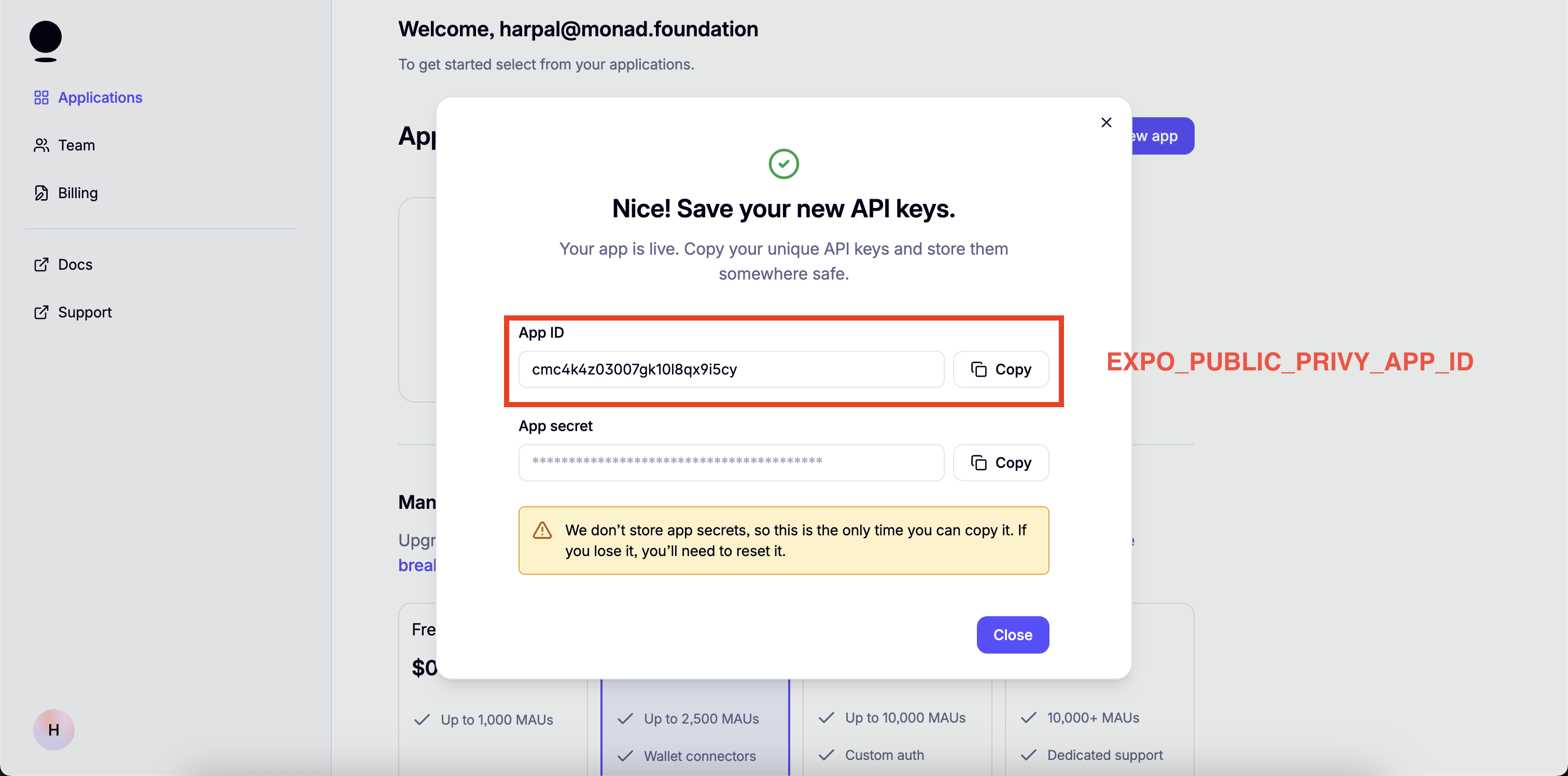
EXPO_PUBLIC_PRIVY_APP_ID=EXPO_PUBLIC_PRIVY_CLIENT_ID=How to get EXPO_PUBLIC_PRIVY_APP_ID
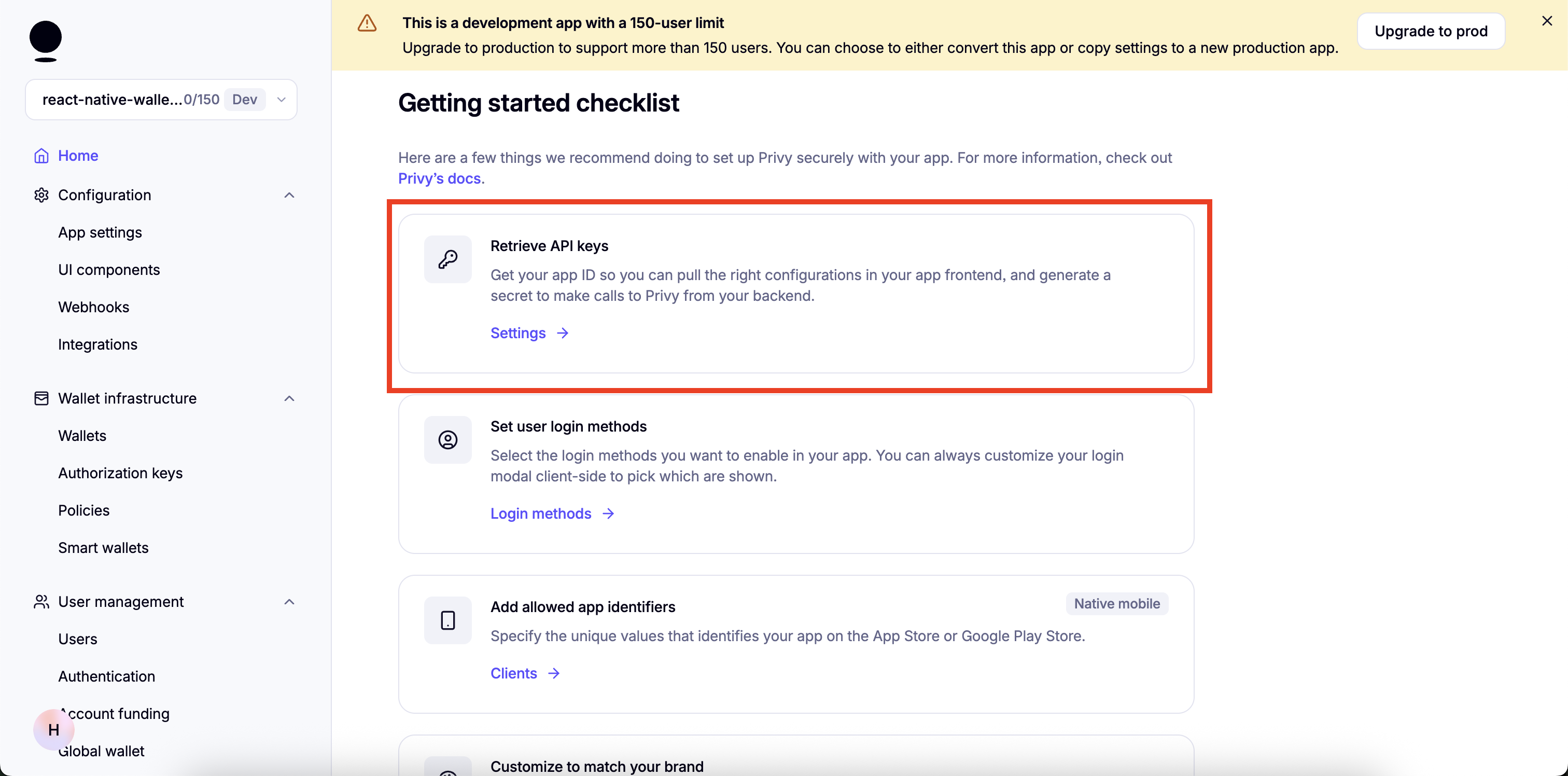
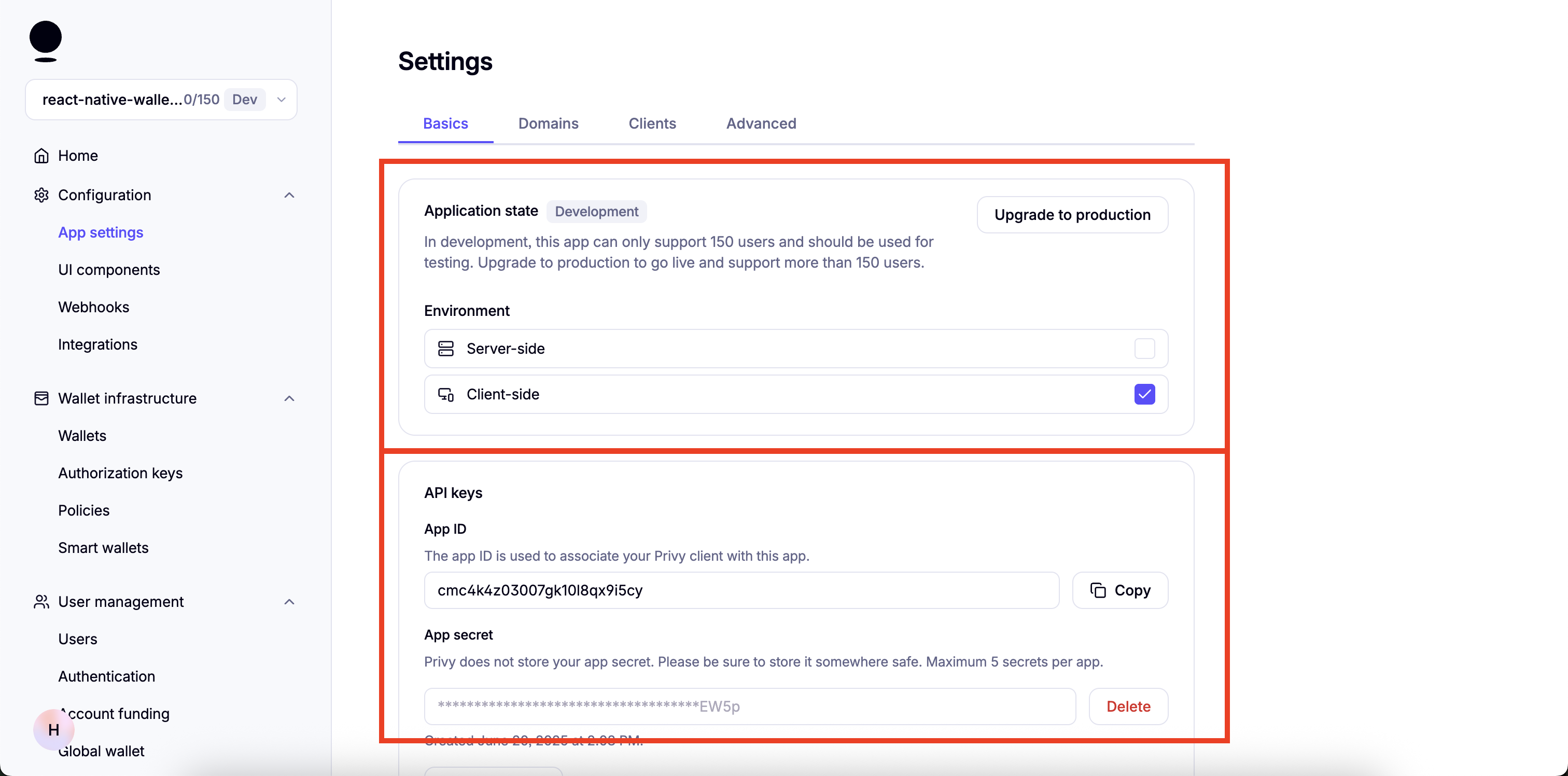
- Go to your Privy Dashboard and click on
Homefor your Privy app and click onRetrieve API keys.

- You will find
App IDunderAPI keys.

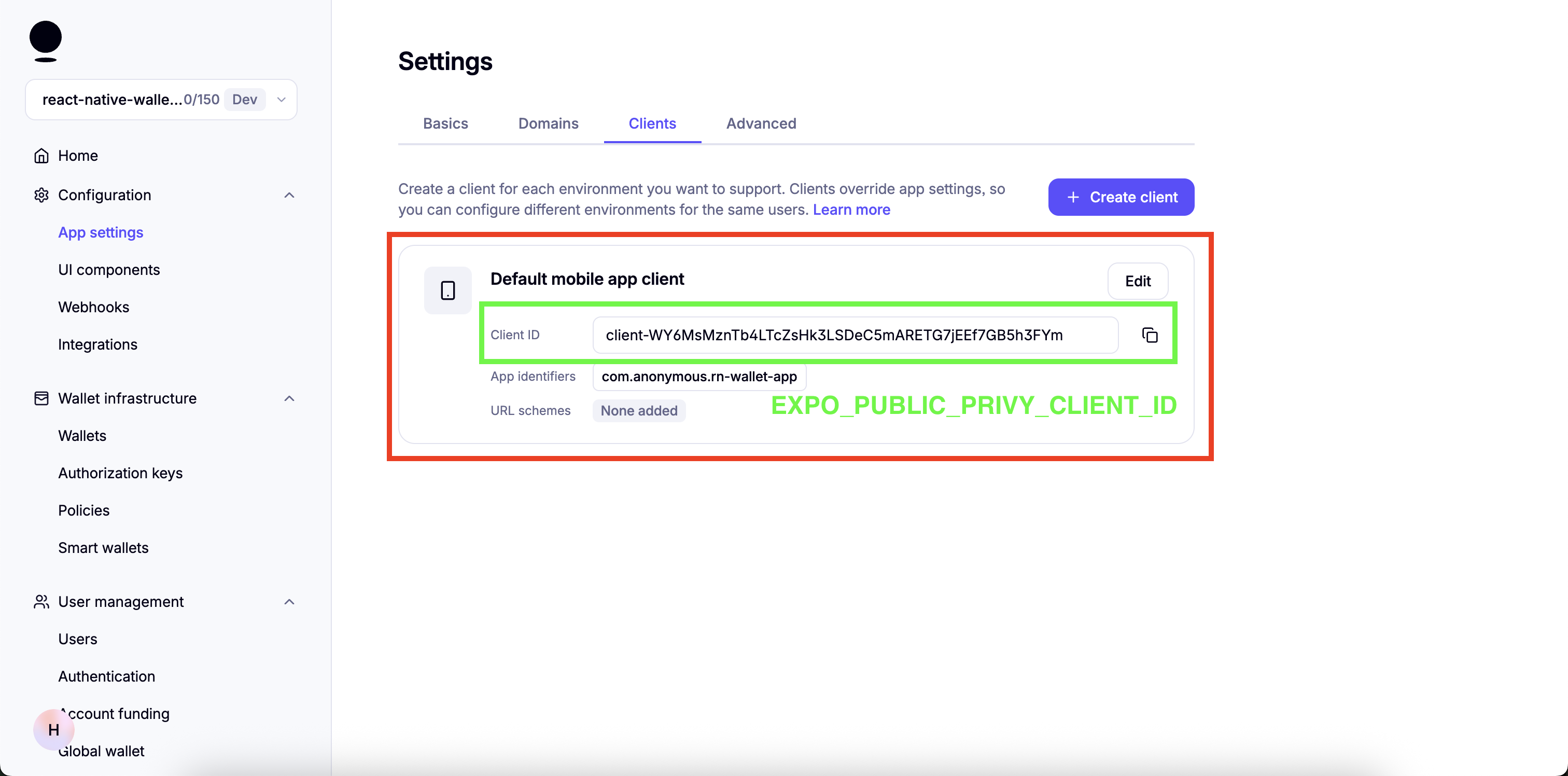
How to get EXPO_PUBLIC_PRIVY_CLIENT_ID
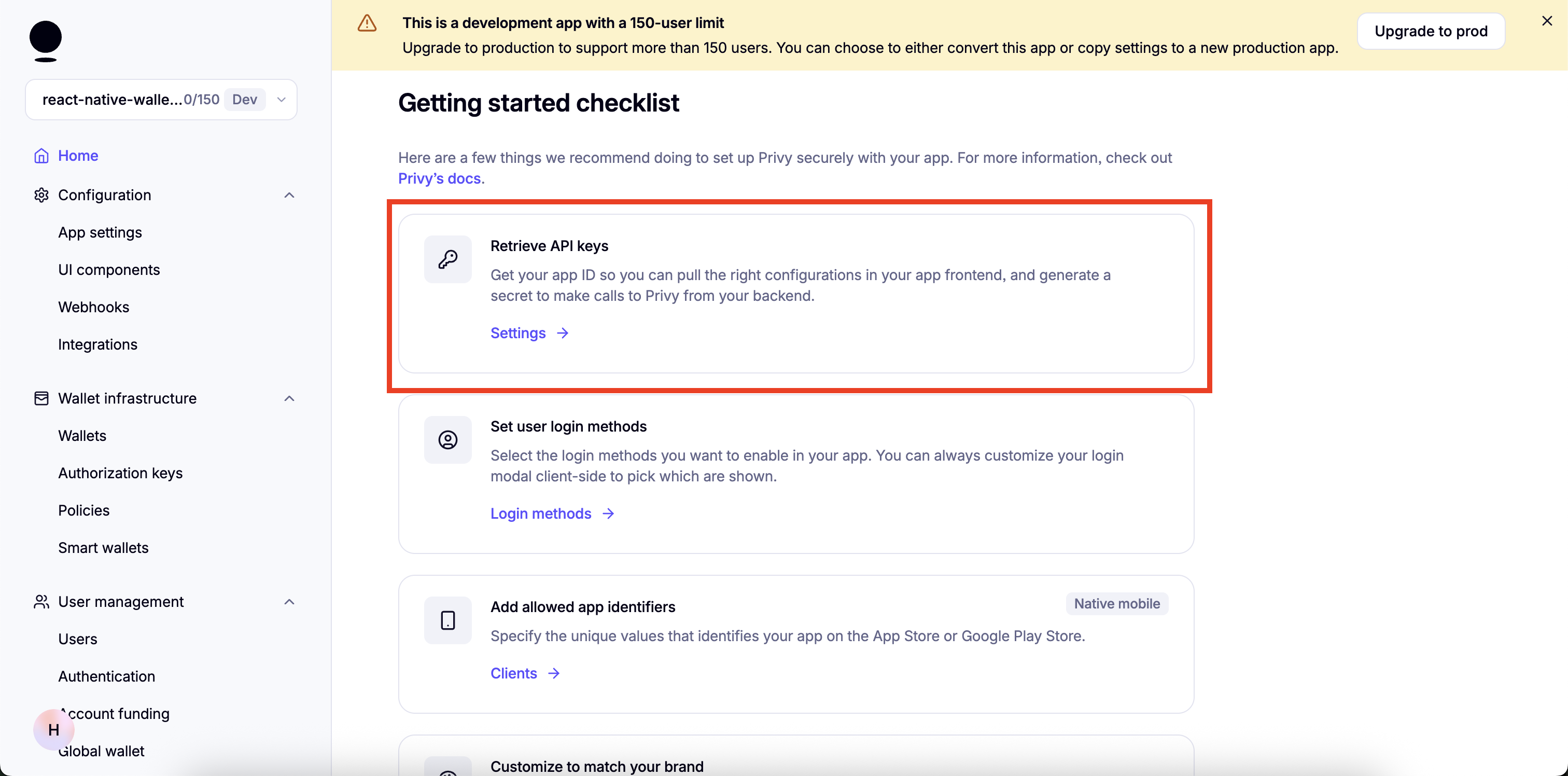
- Go to your Privy Dashboard and click on "Home" for your Privy app and click on
Retrieve API keys.

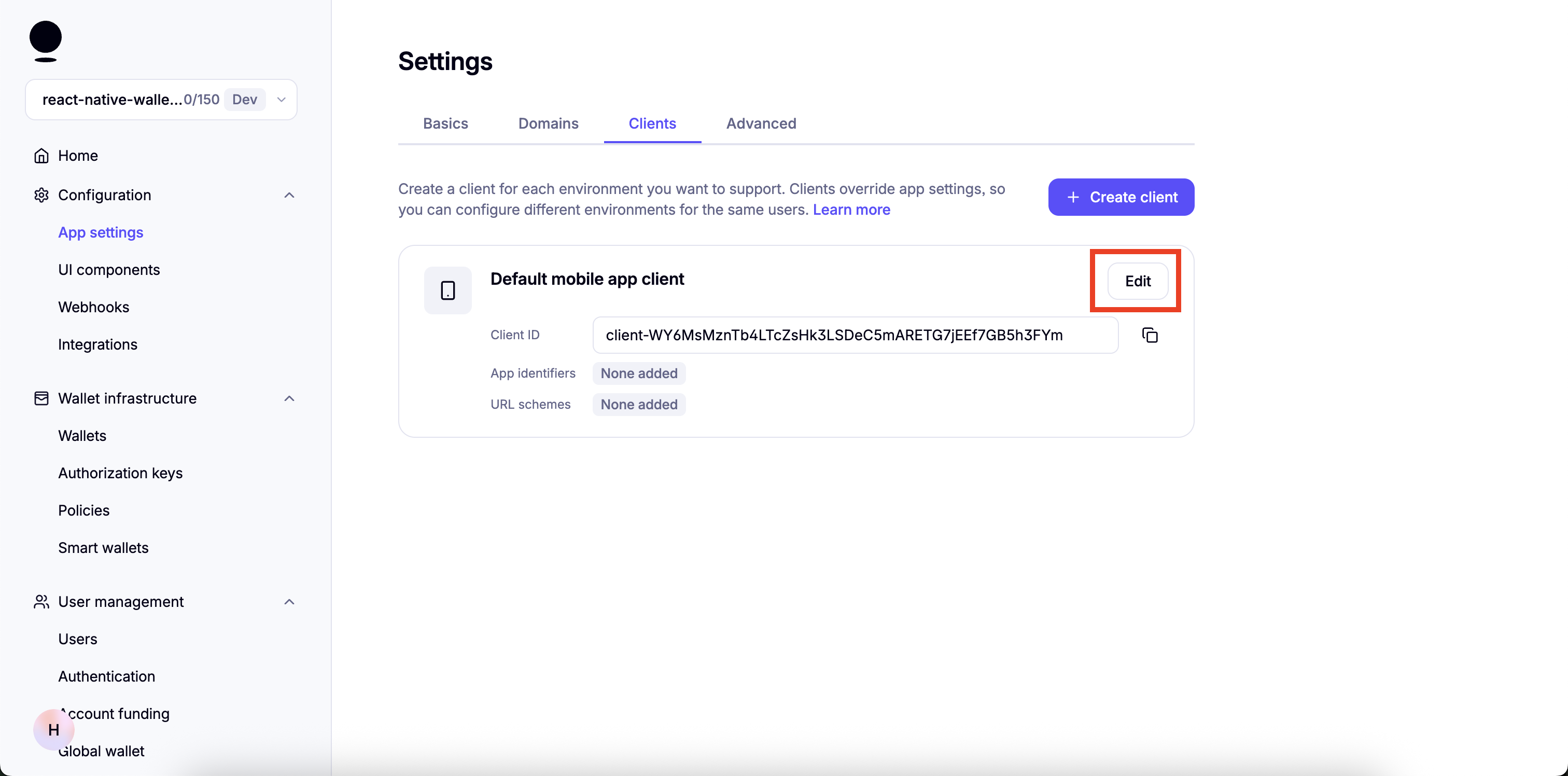
- Click on the
Clientstab at the top and click onEdit.

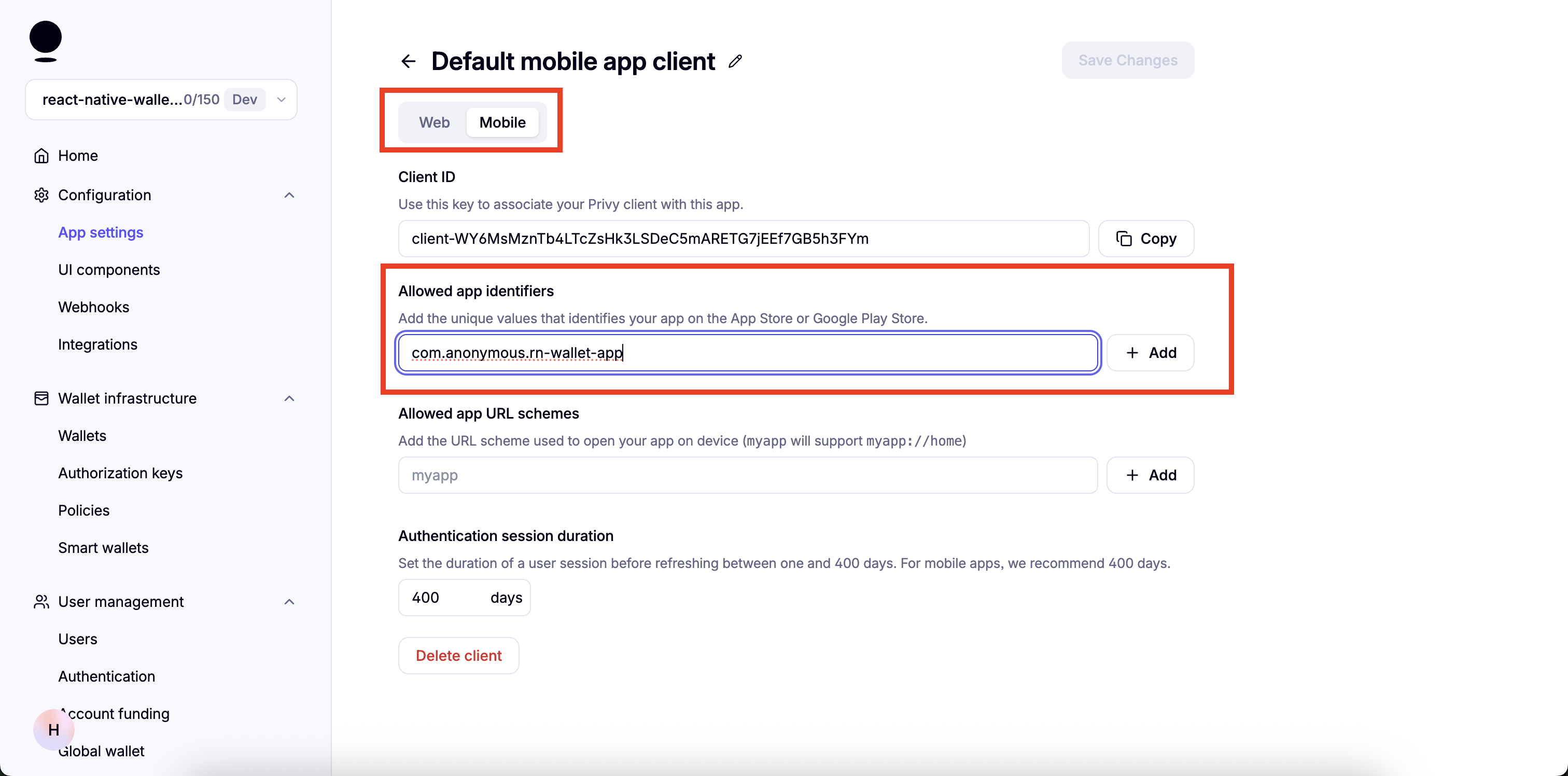
- Under
Allowed app identifierspaste the name of the app bundle and clickAdd
You can find the app bundle name in app.json for Android it is package property and iOS it is the bundleIdentifier property

- You can copy the
Client IDand use as the value forEXPO_PUBLIC_PRIVY_CLIENT_ID.

Start the app
The below commands will start the app in Expo Go app on respective devices.
For iOS:
npm run iosFor Android:
npm run androidFor native app builds use the following commands
For iOS:
npx expo run:iosFor Android:
npx expo run:androidFolder structure of the template
react-native-privy-embedded-wallet-template/ ├── app/ # Expo router entrypoint │ ├── _layout.tsx # Root Layout │ └── index.tsx # First screen ├── assets/ │ ├── fonts/ # Custom fonts go here │ └── images/ │ ├── adaptive-icon.png │ ├── favicon.png │ ├── icon.png │ ├── monad-logo-inverted.png │ └── monad-logo.png │ └── readme/ # images for the readme, you can delete this ├��── constants/ │ └── Colors.ts ├── app.json # App properties ├── babel.config.js ├── eas.json ├── entrypoint.js ├── eslint.config.js ├── metro.config.js # Configuration for Hermes and Polyfills ├── package-lock.json ├── package.json ├── README.md ├── tsconfig.json ├── types/ │ └── react-native-qrcode-styled.d.tsModifying the app name
| iOS | Android |
|---|---|
Edit the name property in the app.json file.
{ "expo": { "name": "wallet-app", <--- Edit this ... }} Modifying the App Icon & Splash Screen
App Icon
| iOS | Android |
|---|---|
You can edit the app icon by replacing the assets/images/icon.png file.
Recommended App Icon size is 1024x1024.
If you name the icon file something else then edit the icon property in app.json accordingly.
{ "expo": { "name": "rn-wallet-app", ... "icon": "./assets/images/icon.png", <--- Change this ... }}Splash Screen
| iOS | Android |
|---|---|
 |  |
Edit the splash object in app.json to modify the splash screen.
{ "expo": { "name": "rn-wallet-app", ... "splash": { <--- Edit this object "image": "./assets/images/icon.png", "backgroundColor": "#ffffff" } } }Modifying fonts for the app
You can create a fonts folder inside assets folder and keep your custom font files in the fonts folder.
To use the custom font, load the font in the app/_layout.tsx file.
Example:
const [loaded] = useFonts({ "SF-Pro-Rounded-Black": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Black.otf"), "SF-Pro-Rounded-Bold": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Bold.otf"), "SF-Pro-Rounded-Heavy": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Heavy.otf"), "SF-Pro-Rounded-Medium": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Medium.otf"), "SF-Pro-Rounded-Regular": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Regular.otf"), "SF-Pro-Rounded-Semibold": require("../assets/fonts/SF_Pro_Rounded/SF-Pro-Rounded-Semibold.otf"), Inter_400Regular, Inter_500Medium, Inter_600SemiBold,});Modifying the deeplinking scheme
Edit the scheme property in app.json file, for your custom deeplinking scheme.
{ "expo": { ... "scheme": "rnwalletapp", ... }}For example, if you set this to rnwalletapp, then rnwalletapp:// URLs would open your app when tapped.
This is a build-time configuration, it has no effect in Expo Go.
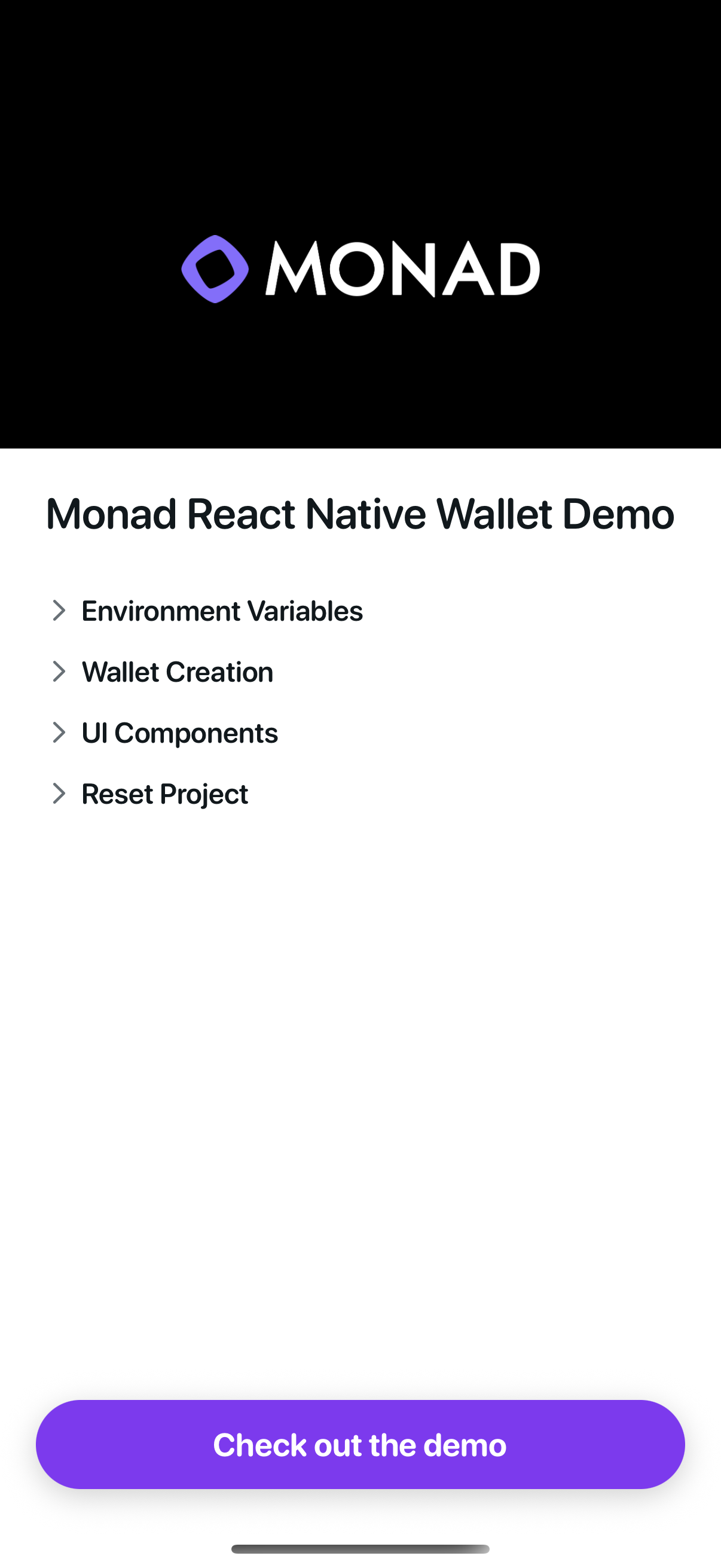
Editing the landing screen
| iOS | Android |
|---|---|
 |  |
You can edit the landing page by editing the code in the file app/index.tsx.
Wallet Actions
The template has example code for the following Wallet Actions:
Modifying the package/bundle identifier
When publishing app to the app store you need to have a unique package/bundle identifier you can change it in in app.json.
Don't forget to the change the identifier in Privy dashboard
{ "expo": { "name": "rn-wallet-app", ... "ios": { "bundleIdentifier": "com.anonymous.rn-wallet-app", <--- Edit this ... }, "android": { ... "package": "com.anonymous.rnwalletapp" <--- Edit this }, }}Check out the demo app
If you want try the demo app before you start developing you can switch to the demo branch available with the repo:
git checkout demoFolder structure of the demo project (Change to demo branch to view this)
react-native-privy-embedded-wallet-template/ ├── app/ │ ├── _layout.tsx # Root layout of the project │ ├── +not-found.tsx │ ├── demo/ # This is entrypoint for the Wallet related code. │ │ ├── _layout.tsx │ │ ├── app/ # If Authenticated the user can access route /app │ │ │ ├── _layout.tsx │ │ │ └── index.tsx │ │ └── sign-in/ # Unauthenticated user gets redirected to /sign-in │ └── index.tsx # This is the landing page ├── assets/ │ ├── fonts/ # Custom fonts go here │ │ └── SF_Pro_Rounded/ # Custom Font example │ └── images/ │ ├── adaptive-icon.png │ ├── favicon.png │ ├── icon.png │ ├── monad-icon.png │ ├── monad-logo-inverted.png │ ├── monad-logo.png │ ├── partial-react-logo.png │ └── splash-icon.png ├── components/ │ ├── sheets/ # All the bottom sheets are here │ └── ui/ ├── config/ │ ├── privyConfig.ts # Privy related config │ ├── providers.tsx │ └── wagmiConfig.ts # Monad Testnet related config ├── constants/ ├── context/ │ ├── AuthContext.tsx │ └── WalletContext.tsx # Wallet actions implementations are here ├── hooks/ ├── screens/ │ ├── Email/ # Screen that asks for Email │ ├��── Home/ # Wallet Home screen (Authenticated users only) │ ├── Landing/ # Screen with info on how to use the template │ └── OTP/ # Screen that asks for the OTP code sent to email ├── types/ ├── utils.ts ├── entrypoint.ts ├── app.json ├── babel.config.js ├── eas.json ├── eslint.config.js ├── metro.config.js ├── package.json ├── package-lock.json ├── README.md ├── tsconfig.jsonLearn more
To learn more about developing your project with Expo, Privy, and Monad, check out the following resources:
- Expo docs | guides | tutorial
- Privy: create a wallet | send a transaction | sign a transaction
- Monad: supported tooling and infra
Please report any issues here.